Bootstrap 3 collapse and transition plugins Make sure to include.JS files for plugins collapse and transitions. They are included with bootstrap in js/ directory Alternatively you could include the whole bundle of bootstrap plugins from bootstrap.js.
- Vue.js
v2.6is required,v2.6.12is recommended - Bootstrap
v4.3.1is required,v4.5.3is recommended - Popper.js
v1.16is required for dropdowns (and components based on dropdown), tooltips, and popovers.v1.16.1is recommended - PortalVue
v2.1is required by Toasts,v2.1.7is recommended - jQuery is not required
- Bootstrap 4 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness. Bootstrap 4 supports the latest, stable releases of all major browsers and platforms.
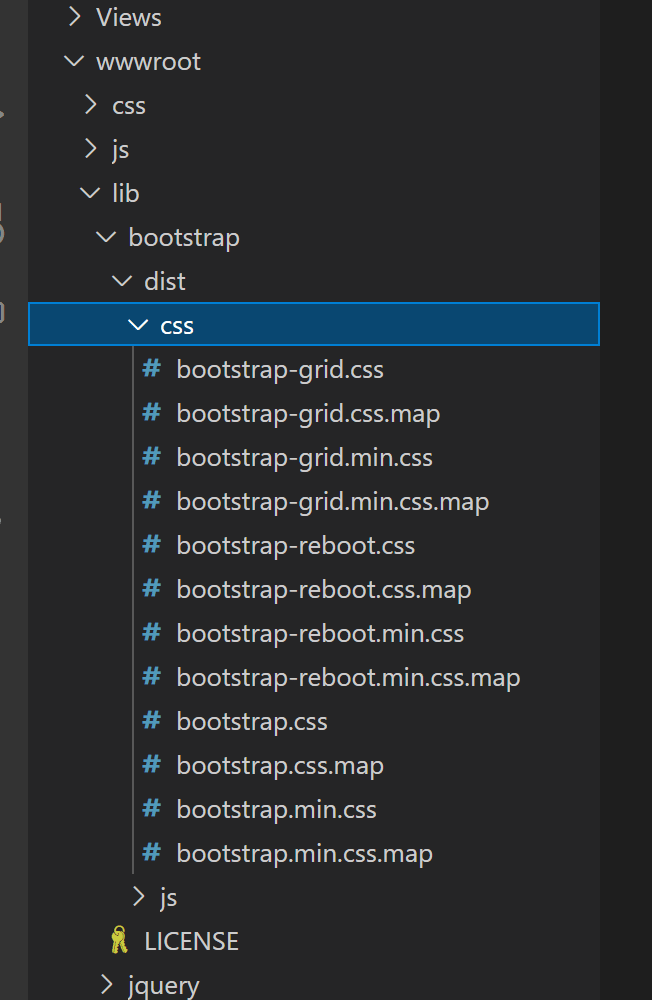
- Copy the bootstrap.min.css to the src/assets folder. The Angular CLI includes all the files from the assets folder to the distribution folder (i.e dist/assets folder). Hence, you can add it in the index.html as shown below. Note that the path must be with reference to the index.html.
- Bootstrap Icons. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project.
Check out what is new in BootstrapVue release v2.21.2.
If you are migrating from a previous v2.0.0-rc.## release, please see the v2.0.0 migration guide.
Documentation sections
The online documentation comprises:
- Components - Components and component plugin documentation
- Directives - Directives and directive plugin documentation
- Icons - Icons and icon plugin documentation v2.2.0+
- Reference - Reference information and documentation
- Playground - Online playground
- Themes - Themes and dashboards
Prerequisites
This BootstrapVue documentation assumes you are familiar with Vue and and Bootstrap v4 CSS. Good starting points for these:
- Vue loader scoped CSS, if using scoped styles in SFC (Single File Component)
.vuefiles
Documentation information
In many of the examples shown in BootstrapVue's documentation, you may see the use of CSS classes such as ml-2, py-1, etc. These are Bootstrap v4.5 utility classes that help control padding, margins, positioning and more. You can find information on these classes in the Utility Classes reference section.
Many of the examples in this documentation are live and can be edited in-place for an enhanced learning experience (note some examples may not work in IE 11 due to use of ES6 JavaScript code in the <template> sections).
BootstrapVue also provides an interactive playground where you can experiment with the various components and export your results to JSFiddle, CodePen, and/or CodeSandbox.
Important HTML globals
Bootstrap v4 CSS employs a handful of important global styles and settings that you'll need to be aware of when using it, all of which are almost exclusively geared towards the normalization of cross browser styles. Refer to the following sub-sections for details.
HTML5 doctype
Bootstrap requires the use of the HTML5 doctype. Without it, you may see some strange incomplete styling.
Responsive meta tag
Bootstrap is optimized for mobile devices first and then scales up components as necessary using CSS media queries. To ensure proper rendering and touch zooming for all devices, add the responsive viewport meta tag to your <head>.
CSS box-sizing
For more straightforward sizing in CSS, the global box-sizing value is switched from content-box to border-box. This ensures padding does not affect the final computed width of an element, but it can cause problems with some third party software like Google Maps and Google Custom Search Engine.
On the rare occasion you need to override it, use something like the following:
With the above snippet, nested elements — including generated content via ::before and ::after — will all inherit the specified box-sizing for that .selector-for-some-widget.
Learn more about box model and sizing at CSS Tricks.
Style reboot

For improved cross-browser rendering, Bootstrap v4.5 uses Reboot to correct inconsistencies across browsers and devices while providing slightly more opinionated resets to common HTML elements.
Using module bundlers
Most likely you are using module bundlers like Webpack, Parcel or rollup.js, which makes it easy to directly include the package into your project. To do this, use npm or yarn to get the latest version of Vue.js, Bootstrap v4 and BootstrapVue:
Then, register BootstrapVue in your app entry point (typically app.js or main.js):
Theming Bootstrap
If you want to change Bootstrap's default styles (e.g. the $body-color), you have to use Bootstrap's and BootstrapVue's scss files.
Create your own scss file (e.g. app.scss) containing both your custom definitions and the 2 @import's at the end:
Then import that single scss file into your project:
Do not import the individual SCSS files separately into your project, because variables and functions will fail to be shared between files.
For information on theming Bootstrap, check out the Theming reference section.
Aliasing Vue import
BootstrapVue and PortalVue require access to the global Vue reference (via import Vue from 'vue').
If you are using a specific build of Vue (i.e. runtime-only vs. compiler + runtime), you will need to set up an alias to 'vue' in your bundler config to ensure that your project, BootstrapVue and PortalVue are all using the same build version of Vue. If you are seeing an error such as '$attr and $listeners is readonly', or 'Multiple instances of Vue detected', then you will need to set up an alias.
Example: Vue alias for Vue CLI in vue.config.js
Example: Vue alias in webpack.config.js
Note: If your project has multiple webpack config files (i.e. webpack.config.js, webpack.renderer.config.js, webpack.vendor.config.js, webpack.server.config.js, webpack.client.config.js, etc.), you will need to set the appropriate alias in all of them.
See the Vue.js Guide for full details on setting up aliases for webpack, rollup.js, Parcel, etc.
Advanced module bundler usage
Webpack and Parcel support prepending the scss modules with tilde paths (~) when importing from a scss file:
For more details how to configure asset loading and how modules are resolved, please consult the module bundlers documentation.
Notes:
- Webpack configuration to load CSS files (official guide)
- Webpack Loader for SASS/SCSS files (official guide)
- Parcel CSS (official guide)
- Parcel SCSS (official guide)
Tree shaking with module bundlers
When using a module bundler you can optionally import only specific components groups (plugins), components and/or directives. Note that tree shaking only applies to the JavaScript code and not CSS/SCSS.
Note: Optimal tree shaking only works when webpack 4 is in production mode and javascript minification is enabled.

Component groups and directives as Vue plugins
You can import component groups and directives as Vue plugins by importing from the bootstrap-vue:
When importing as plugins, all subcomponents and related directives are imported in most cases. i.e. When importing <b-nav>, all the <nav-*> sub components are also included, as well all dropdown sub components. Component shorthand aliases (if any) are also included in the plugin. Refer to the component and directive documentation for details.
There are two additional helper plugins for providing the $bvModal and $bvToast injections (if you are not using the ModalPlugin or ToastPlugin plugins) which are available for import from 'bootstrap-vue':
BVModalPlugin- provides the injection$bvModalfor generating message boxes.BVToastPlugin- provides the injection$bvToastfor generating on demand toasts.
When importing multiple component group and/or directive group plugins, include all imports in a single import statement for optimal tree shaking.
Bootstrap Cdn
Individual components and directives
If you would like to only pull in a specific component or set of components, you can do this by directly importing those components.
To cherry pick a component/directive, start by importing it in the file where it is being used:
Then add it to your component definition:
Or register them globally:
Vue allows for various component and directive name syntaxes here, so feel free to utilize kebab-casing (shown), camelCasing, PascalCasing, and/or object property shorthand (components only).
Using BootstrapVue source code for smaller bundles
When using module bundlers, they will usually default to using the esm/ modular build, which has been pre-transpiled by Babel for our supported browsers.
You can override the use of the esm/ build by aliasing 'bootstrap-vue' to use the BootstrapVue source files, and whitelisting node_modules/bootstrap-vue/src/* for transpilation by your build process, in your module bundler config. This will allow you to transpile BootstrapVue for your target browsers/environments and potentially reduce bundle sizes (and will only include the babel helper utils once) at the expense of slightly longer build times.
Example webpack.config.js for Babel transpilation:
You may need to install babel-core, babel-loader, and babel-preset-env:
For more details see:
Nuxt.js module
BootstrapVue provides a Nuxt.js module for easily importing BootstrapVue (or portions of BootstrapVue) into your Nuxt.js app.
Getting started with Nuxt.js
Nuxt.js version 2.14.12 (or greater) is recommended.
Install dependencies:
Add bootstrap-vue/nuxt to modules section of your nuxt.config.js file.
This will include both bootstrap.css and bootstrap-vue.css default pre-compiled CSS.
Note that this will not install the Icons components. To see how to include icons via the Nuxt.js module, refer to the Icons section below.
Using custom Bootstrap SCSS
If you are using custom Bootstrap SCSS, you can disable automatic inclusion of Bootstrap and BootstrapVue pre-compiled CSS files by setting the following option(s) to false:
BootstrapVue's custom SCSS relies on Bootstrap SCSS variables and mixins, and any variable overrides you may have set. You can include Bootstrap and BootstrapVue SCSS in your project's custom SCSS file:
In your app main entry point include the single custom SCSS file (when using sass-loader):
transformAssetUrls with Nuxt.js
The BootstrapVue Nuxt plugin module will automatically add in the BootstrapVue specific transformAssetUrls image src prop configuration for you.
Tree shaking with Nuxt.js
If you wish to reduce your production bundle size because you only use a subset of the available BootstrapVue plugins, you can configure the list of BootstrapVue componentPlugins or directivePlugins you want to globally install in your Nuxt.js project. Note tree shaking only applies to the JavaScript code and not CSS/SCSS.
There are two additional helper plugins for providing the $bvModal and $bvToast injections (if you are not using the ModalPlugin or ToastPlugin plugins) that are available in the componentPlugins option:
BVModalPlugin- provides the injection$bvModalfor generating message boxes.BVToastPlugin- provides the injection$bvToastfor generating on demand toasts.
You can also optionally import individual components and/or directives, by configuring the list of BootstrapVue components or directives you want to globally install in your Nuxt.js project.
Feel free to mix and match plugin imports with individual component and directive imports.
Refer to the reference section at the bottom of each of the component and directive docs for details on the plugin names available (and which components and directives are included in each plugin) and component and/or directive import names.
Note that when importing individual components, any component aliases will not be available.
Note: Optimal tree shaking only works when your Nuxt.js app is in production mode. You may notice larger bundle sizes when not in production mode (i.e. dev mode).
If you want to import individual BootstrapVue components into specific pages and/or components of your Nuxt app, you may want to bypass the Nuxt.js module and, instead, follow the module bundlers and Tree shaking with module bundlers sections above. Alternatively you may want to to just import a few plugins (such as LayoutPlugin) in your Nuxt.js module config, and then import additional components or plugins in the pages where needed.

Icons
The icons plugin is not automatically installed when using the Nuxt.js module. You must either explicitly enable the IconsPlugin, or specify which icon components you wish to import.

All Icons:
Specific icons:
Icons plugin:
Passing custom BootstrapVue config with Nuxt.js
If you need to pass a custom BootstrapVue configuration, you may do so by setting the config property in your nuxt.config.js:
Using pretranspiled version of BootstrapVue for Nuxt.js
Nuxt.js module uses the pre-transpiled versions of BootstrapVue for faster development builds and the source (src/) of BootstrapVue for higher quality and smaller production builds.
You can override this option using usePretranspiled option. Setting to true always uses the pre-transpiled versions, while setting it to false will always use src/. By default usePretranspiled is enabled in development mode only. You should not need to use this option as the default is most optimal for performance. Adobe for mac air.
Vue CLI 3
Unlike V2, Vue CLI 3 doesn't use templates.
Create a new project in the directory my-project:
Enter the my-project directory and install bootstrap-vue:
Under the hood, Vue CLI uses webpack, so we can register the BootstrapVue plugin as with the webpack instructions.
For additional configuration for Vue CLI 3 for using project relative paths for image src props on various BootstrapVue components, refer to the Vue CLI 3 section of the Image Src Resolving reference page.
Vue CLI 3 plugin
As an alternative, you can use the Bootstrap-Vue Vue CLI 3 plugin to help you configure your app.
This will create a new app with basic BootstrapVue settings to get your project started.
In the future this plugin will provide options for more advanced configurations and templates.
For Icons support, you may need to edit the resultant config file.
Browser
If not using a module bundler or compile process, you can instead add the Bootstrap and BootstrapVue CSS URLs in your HTML <head> section, followed by the required JavaScript files.
When supporting older browsers (see Browser Support below), you will need to include a polyfill for handling modern JavaScript features before loading Vue and BootstrapVue JavaScript files.
Build variants
Choosing the best variant for your build environment / packager helps reduce bundle sizes. If your bundler supports esm modules, it will automatically prefer it over commonjs.
| Variant | Environments | Tree Shake | Package path |
|---|---|---|---|
| ESM module | webpack 2+ / rollup.js | Yes | esm/index.js |
| ESM bundle | webpack 2+ / rollup.js | Yes | dist/bootstrap-vue.esm.js |
| commonjs2 | webpack 1 / .. | No | dist/bootstrap-vue.common.jsordist/bootstrap-vue.common.min.js |
| UMD | Browser | No | dist/bootstrap-vue.jsordist/bootstrap-vue.min.js |
Note the UMD (browser) variant does not include BootstrapVue icons support. All other variants listed above do include the BootstrapVueIcons (IconsPlugin) plugin (note the icons plugin is not automatically installed, and must explicitly installed via Vue.use(). See the Icons usage section for more details.
Icons only modules:
| Variant | Environments | Tree Shake | Package path |
|---|---|---|---|
| ESM bundle | webpack 2+ / rollup.js | Yes | dist/bootstrap-vue-icons.esm.js |
| commonjs2 | webpack 1 / .. | No | dist/bootstrap-vue-icons.common.jsordist/bootstrap-vue-icons.common.min.js |
| UMD | Browser | No | dist/bootstrap-vue-icons.jsordist/bootstrap-vue-icons.min.js |
The ESM module build and the ESM bundles (single file) are tree-shakeable, but you will experience smaller final bundle sizes when using the ESM module vs. the ESM bundle.
All of the build variants listed above have been pre-transpiled targeting the browsers supported by BootstrapVue. However, if you are targeting only modern browsers, you may want to import BootstrapVue from src/index.js, (by aliasing bootstrap-vue to bootstrap-vue/src/index.js) and whitelisting bootstrap-vue/src for transpilation via your own project. This can potentially reduce final project bundle sizes. See the Using BootstrapVue source code for smaller bundles section above for more details.
Dependencies
BootstrapVue relies on Popper.js (for Tooltip, Popover, and Dropdown positioning), PortalVue (for toasts) and vue-functional-data-merge (used by our functional components). These three dependencies are included in the BootstrapVue UMD bundle, while the UMD (browser) icons only bundle includes vue-functional-data-merge. All other builds do not include these dependencies.
Migrating a project already using Bootstrap
If you've already been using Bootstrap v4, there are a couple adjustments you may need to make to your project:
- Remove the
bootstrap.jsfile from your page scripts or build pipeline - If Bootstrap is the only thing relying on
jQuery, you can safely remove it — BootstrapVue does not depend onjQuery - Convert your native Bootstrap HTML markup into the simplified BootstrapVue custom component markup
- Start by converting only the interactive controls that require Bootstrap's javascript first.
Browser support
CSS
BootstrapVue is to be used with Bootstrap v4.5 CSS/SCSS. Please see Browsers and devices for more information about browsers currently supported by Bootstrap v4.
JS
BootstrapVue is written in Vue.js! So it is up to your project and bundler which browsers are supported.
Following features and APIs are used by BootstrapVue:
- ES6 (e.g.
Array.from(),Array.isArray(),Object.assign(),Object.is(), etc.) PromiseMutationObserverIntersectionObserver(optional)
If you want to support older IE, Android, and iOS device web browsers, you may want to use core-js and intersection-observer:
Then import the polyfills in your app main entry point:
If using deprecated @babel/polyfill:
Then import the polyfills in your app main entry point:
Alternatively, use Polyfill.io to dynamically serve browser specific polyfills via <script> tags in the HTML <head> section. See the Browser section above for an example.
Tooling support
BootstrapVue provides additional helper files for auto completion in popular IDE editors.
VS Code + Vetur
If you are using VS Code as your text editor, BootstrapVue has intellisense autocompletion for component attributes and directives available via the dist/vetur-tags.json and dist/vetur-attributes.json files.
JetBrains WebStorm (and compatible)
Bootstrap Min-height
For WebStorm editor (or web-types compatible), BootstrapVue provides the file dist/web-types.json for component attribute and directive auto-completion.
